Movable TypeからWordPressへの移行を決めたSSK Worldでしたが、次にポイントになったのは、デザインをどうしていくのか?でした。昔から、WebサイトとしてSSK Worldを「どう見せるのか」は常に意識してきました。振り返ってみると、昔はかなりごちゃごちゃしていたのが、だんだんシンプルになってきたような気がします。いちばん大事なのは記事の質。デザインは、それを引き立てるのが仕事ではないかな?と思う今日この頃です。
WordPressでも、テンプレートを編集することでデザインを自由に変更することができます。まずは、標準で組み込まれているテーマをひととおり適用してみて、自分のイメージに近いモノをベースに編集していこう…と思っていたわけですが、標準のテーマの一つである「Twenty Fourteen」(2014年版の標準デザイン、ということなんでしょうか)が、ちょうど自分のツボにはまってしまったんですよね。
自作のアクセスカウンターを組み込むために、ちょっとテンプレートには手を入れましたが、それ以外はほぼ素のTwenty Fourteenデザインです。今までの白・緑基調のデザインにアクセントとして黒が加わった雰囲気で、デザインとしての連続性もある…と言えないこともありません。
Twenty Fourteenテーマは、「レスポンシブデザイン」という手法でデザインされたテーマです。直訳すれば「反応するデザイン」というわけなんですが、これは、どんな環境から閲覧されているかをページ側が認識して、これに対応してデザインを変更できる仕組み。言い換えると、同じHTMLを読み込んでも、何を使って閲覧するかで見た目が異なってくるわけです。
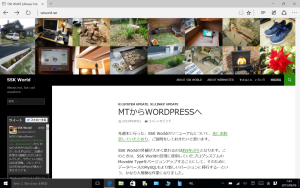
例えば、PC上でWebブラウザーを使ってSSK Worldのトップページを開くと、いちばん上にバナー、その下に「SSK World」のタイトルと自己紹介等の固定ページへのリンク、その下は左側にサイドバー、右側にコンテンツとして最近投稿した記事10本から冒頭部分が表示される…というレイアウトになります。
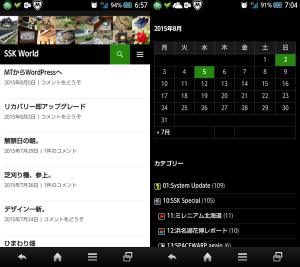
同じURLをスマートフォンで開くと、バナーはそのままなんですが、固定ページへのリンクはメニュー化され(右側の「三」の字型アイコン)、その下は1カラムのデザインで、各記事の冒頭の部分も表示されずにタイトルだけのリストになります。PC版でサイドバーに表示されていた情報は、コンテンツをスクロールしていった下に表示されます。
ちなみに、WordPressに移行したからレスポンシブデザインになった…というわけではなく、HTMLやスタイルシートを適切に設計すれば、誰でもレスポンシブデザインのWebサイトを作ること自体は可能です。例えばMovable Typeでも、現在の最新版で標準で用意されるテンプレートは、レスポンシブデザインになっています。
レスポンシブデザインのWebサイトは、様々なデバイスからのアクセスに同一のページで対応しますから、各ページが多くのアクセスを集めることになり、SEO(検索エンジンへの最適化)上有利だと言われます。実際に、検索サービス最大手のGoogleが、スマートフォンへの対応方法としてレスポンシブデザインを推奨しています。というよりも、「Googleが推奨しているから、レスポンシブデザインが有利」と言った方が適切な気もしますが。
ユーザーにとっては、どんな端末向けでも同じURLでWebサイトにアクセスできるので利便性が高まります。また、従来のSSK Worldがやっていたような、端末の種類を判別して動的に出力を切り替える処理も必要なくなりますから、ページが読み込まれるまでの待ち時間も短縮できる可能性があります。
制作者サイドからしても、2種類のページを作り込まなくて良いのはメリットになり得ます。もっとも、レスポンシブに動作するページを一つ作るのが、2種類のページを作るよりも楽なのか?を考えると、ちょっと疑問の余地もありますが…。また、デザイン的に凝ったページを作ろうとすると、レスポンシブデザインで設計するためのハードルは上がってきそうです。あと、ちょっと気になるのは、レスポンシブデザインだとHTMLやスタイルシートそのもののサイズは大きくなるので、そのことがモバイル端末からの読み込みには悪影響を与えるのではないか?ということですが、無線通信の高速化している現代では、あまり気にすることでもないのかも知れません。
そして、検索サービスの側にも、モバイル用のページを別に検索したり、リスト化したりしなくてよい…というメリットがあります。Googleがレスポンシブデザインを推奨するのは、実はGoogleの都合という面が強いのかも知れません。
必ずしも良いことばかりではないと考えていますが、それでも、レスポンシブデザインでスマートフォンに対応することには、メリットの方が大きいと感じています。先日ご紹介した浜松フロイデ合唱団のWebサイトも、レスポンシブデザインになっています。妻の店のWebサイトも、できれば同様に移行したいところなんですが、デザインをいい加減にするわけに行かないので、ちょっと苦労するかも知れません。


コメントを残す