今週から、SSK Worldの新デザインをテスト中です。これまで何度かデザインをリニューアルしてきたSSK Worldですが、単に見た目を変えたかっただけではなくて、何らかの新技術を投入しようとするときに、デザインが変わっていく…という流れになっています。前回の全面リニューアルのときには、Movable TypeからWordPressに乗り換えたんですよね。
そんな中でも、今回は「見た目を変えてみたい」というモチベーションが結構高いリニューアルでした。ポイントの一つは、大きな画像を見せるスタイル。サムネイルではなく、画面の広い範囲を占める写真で記事をマーキングする形を巷のWebサイトで見かけて、これをちょっと真似してみたいと思ったんです。Web媒体というよりは、紙の雑誌に近いアプローチかも知れません。

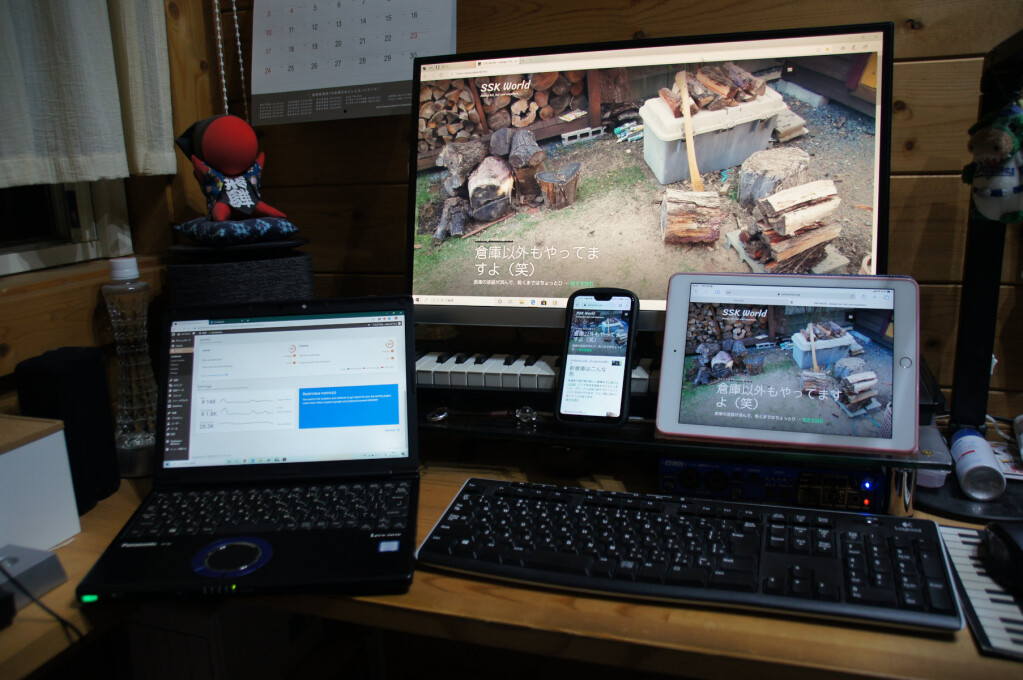
似たようなWordPressのテンプレートを探し、今回は「Publication」というテンプレートを使ってみることにしました。WordPressのクラウドサービスであるWordPress.comを提供するAutomattic社が作ったものです。PCやタブレットでトップページを開くと、最新記事のアイキャッチ画像(記事に登録する代表画像)が全画面で表示され、画面内のリンクをクリックすると記事に飛びます。個別記事の最上段も同様のイメージです。

そこからスクロールダウンすると、以前の記事一覧が並び、右側にウィジェットが並ぶ構成になっています。リンクの色をスタイルシートで変更したら、これまでとよく似た配色に仕上がりました。

縦長画面のスマートフォンでは、さすがに写真サイズとの関係で全画面表示とは行きませんが、レスポンシブデザインでPC版のイメージを受け継いでくれます。ちなみに、アイキャッチ写真がない場合はシンプルなサイトロゴのみの表示。これはこれでいい感じです。
もうひとつこだわってみたのが表示フォント。上の画面キャプチャーをよく見ていただくと、PC版とスマホ版の画面で全く同じフォントが使われているのに気がついていただけるでしょうか。
SSK WorldのWebサーバーを借りているさくらインターネットでは、Webフォントサービス「TypeSquare」の和文30書体を、ページビュー制限付きではあるものの無償で利用できます。Webフォントとは、その名のとおりWeb上からフォントデータを読み込んで文字を表示するもの。デバイスに依存せず、同じフォントを表示できるようになります。もっとも、その代わりにデータ量が増えてしまうというデメリットもあるわけですが。
SSK Worldのサイトロゴに使っているフォントは、Googleが提供しているWebフォントです。こちらは無料で利用できて、欧文フォントのバリエーションが豊富なのが特徴になります。

見た目にこだわったかっこいいサイトを作ろうとすると、動作が「重く」なるのが世の常。今回作ってみた新デザインも、PCやiPadならストレスなく表示できるのですが、私の格安スマホからだと、操作できるようになるまでに数秒待たされる感覚があります。
とはいえ、このままで妥協するのはイヤだったので、動作が遅くなる原因を探り、対策もちょっと講じてみました。これが結構面倒だったりするのですが…続きはまた回を改めてのお話にしましょう。

コメントを残す