先週末あたりから、SSK Worldの見栄えがちょっと変わった?と感じている方がいらっしゃるかも知れません。それはあなたの気のせいではありません。もっとも、「変わった」と言うよりも、ようやく元通りになった…と言う方が正確なのですが。


上の画像は、PCとスマートフォンで閲覧したSSK Worldの個別記事ページを皆さんにお見せしているのですが、どちらも文字が同じフォントで表示されていることがわかると思います。実はこれ、当たり前なようで意外に珍しいのです。

WebページのCSSから明示的にフォントを指定しなければ、システム標準のフォントが使われるので、プラットフォームによってフォントは異なるのが普通です。Windows 11標準のMicrosoft EdgeやGoogle Chromeでは、標準フォントの初期設定は「メイリオ」になっています。Windows Vista(懐かしい!)のシステムフォントとして作られたフォントで、さすがに古さを感じます。
CSSから特定のフォントを指定すれば、同じ見た目にすることができるはずですが、その成否はシステムにお目当てのフォントがインストールされているかに依存します。フォント自体を表示の際にダウンロードしてくることで、その課題をクリアしようとするのが、いわゆるWebフォントです。
SSK Worldがお世話になっているさくらインターネットのレンタルサーバーでは、モリサワのWebフォントサービス・TypeSquareから選ばれた和文30書体を、ページビュー数制限はあるものの無償で利用できます。実は、既に5年前のサイトリニューアルのときにはこれを導入していて、去年のリニューアルの際にも継続して使っていました。
ところが、いつの間にかWebフォントが表示に適用されずに、標準フォントのままで表示されるようになってしまいました。Webフォントでの表示に戻したいのはやまやまだったのですが、結構面倒な作業になることは予想できたので、なかなか手を付けられず、後回しになっていました。


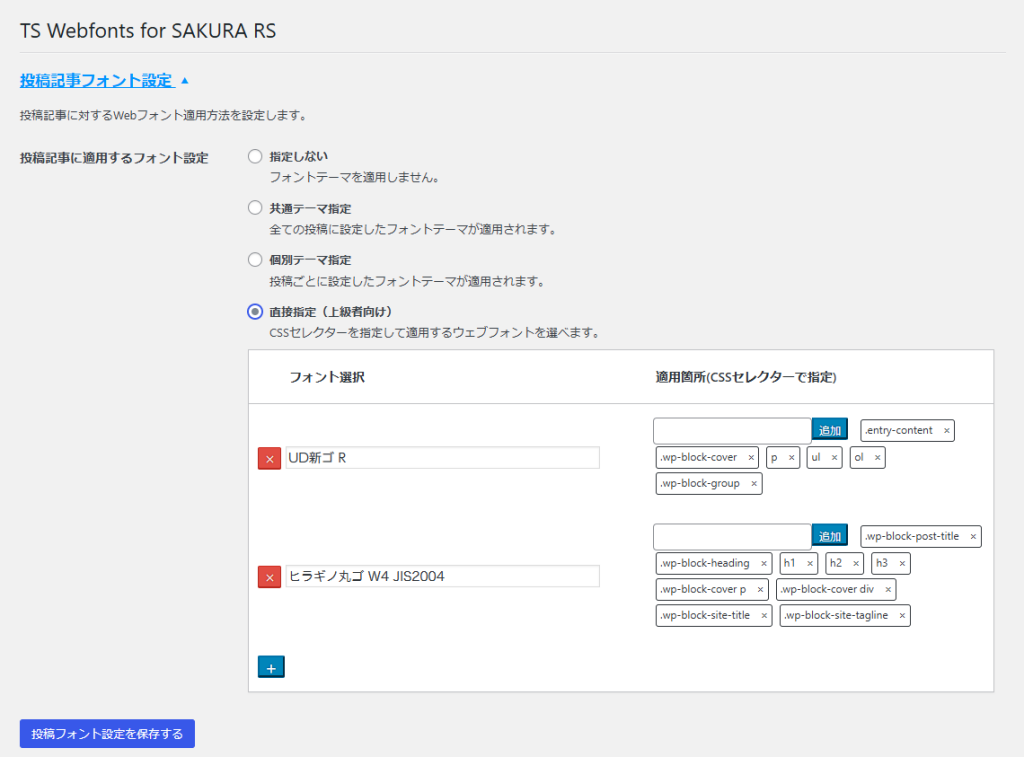
さくらインターネットでは、Webフォントを自動的にWordpressサイト上で適用できるように、「TS Webfonts for SAKURA RS」というプラグインを提供しています。私もコレを組み込んで表示をカスタマイズしていました。
見出しや本文などの要素別に、セットで設定を適用できる「共通テーマ指定」という機能があるのですが、どうやらテンプレートのアップデートでCSSのタグやクラスに関する記述が変わってしまい、適切に適用できなくなってしまったようです。
このプラグインには、上級者向け設定として、個別にCSSセレクター指定によりフォントを指定できる「直接指定」のモードも存在します。フォントを変更したいところを個別撃破で指定していくことにしました。

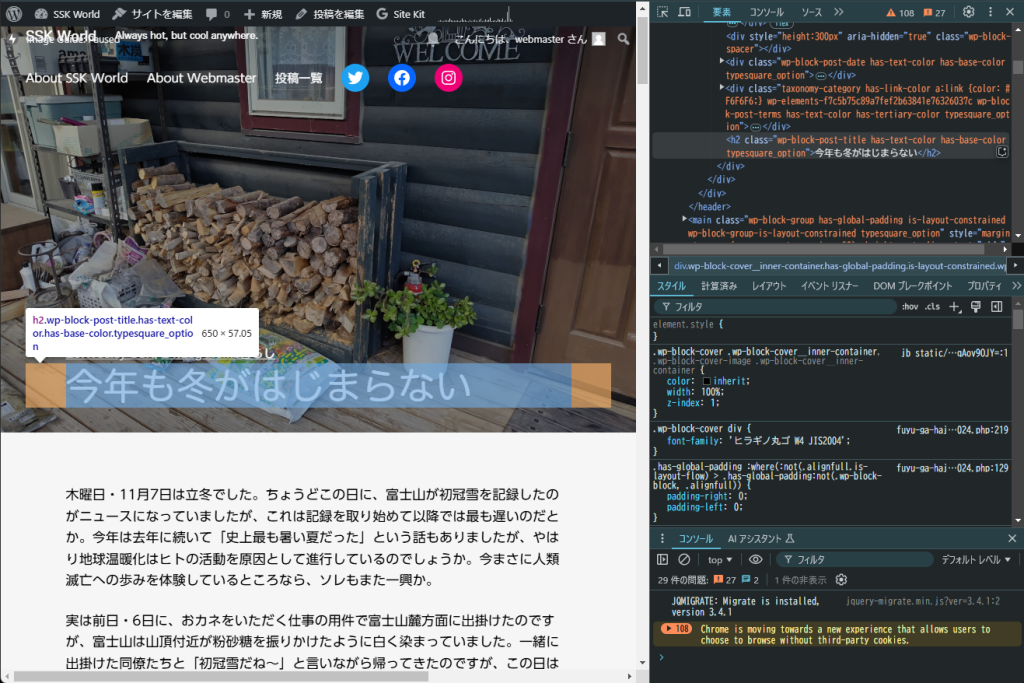
とはいえ、HTMLやCSSのソースを直に読み解きながら目的の場所を探していくのは、あまりにもタイヘンすぎます。こういうときは、Webブラウザーに組み込まれていることが多い「開発者ツール」を活用します。タグやクラスの階層構造を確認できたり、現在見ているのがどの場所なのか要素の強調表示をしてくれたりします。
一つずつしらみつぶしに見ていきながら、何とかほぼ全ての要素をTypeSquareのフォントに置き換えることができたようです。広告表示のフォントまではさすがに変えられませんが、これはもう仕方ありません。
それにしても、CSSセレクターの指定の仕方をすっかり忘れてしまい、Web上のドキュメントを探しながら復習する羽目になりました。サイトエディターでデザインを細かくイジれるようになってしまったから、CSSを直に見ることもほとんど無くなってしまったんですよね。このままでは老けるなぁ(涙)。

コメントを残す